React Native
Giới thiệu về React Native
React Native là gì?
React Native là một framework mã nguồn mở được sử dụng để phát triển ứng dụng di động đa nền tảng (cross-platform mobile apps) sử dụng ngôn ngữ JavaScript. Nó cho phép bạn sử dụng cùng một mã nguồn để tạo các ứng dụng cho cả hệ điều hành iOS và Android, giúp tiết kiệm thời gian và công sức so với việc phát triển hai ứng dụng độc lập cho hai nền tảng này.
Tại sao chọn React Native để xây dựng ứng dụng di động đa nền tảng?
- Cross-platform và tiết kiệm thời gian: React Native cho phép bạn sử dụng cùng một mã nguồn để xây dựng ứng dụng cho cả iOS và Android. Điều này giúp tiết kiệm thời gian và công sức so với việc phát triển hai ứng dụng riêng biệt cho mỗi nền tảng.
- Sử dụng JavaScript: Với React Native, bạn sử dụng JavaScript để phát triển ứng dụng, một ngôn ngữ phổ biến và dễ học. Điều này làm giảm ngưỡng đầu vào cho các nhà phát triển, đặc biệt là đối với những người đã có kinh nghiệm với web development, vì React Native dựa trên thư viện React, cũng được sử dụng cho phát triển giao diện người dùng web.
- Sử dụng các thành phần giao diện nguyên gốc: React Native sử dụng các thành phần giao diện nguyên gốc của từng hệ điều hành, chứ không sử dụng WebView. Điều này giúp tăng hiệu suất và cung cấp trải nghiệm người dùng tốt hơn, vì ứng dụng được xây dựng dựa trên mã nguồn native thực sự.
- Hot-reloading: React Native hỗ trợ hot-reloading, cho phép bạn xem các thay đổi trong mã nguồn ngay lập tức khi bạn lưu lại, mà không cần khởi động lại ứng dụng. Điều này giúp tăng tốc độ phát triển và thử nghiệm ứng dụng một cách nhanh chóng và dễ dàng.
- Cộng đồng phát triển đông đảo: React Native có một cộng đồng lớn và tích cực, điều này đảm bảo rằng bạn có thể tìm thấy nhiều tài liệu, hướng dẫn và các thành viên trong cộng đồng sẵn sàng giúp đỡ khi gặp vấn đề.
- Tích hợp dễ dàng: React Native hỗ trợ tích hợp mượt mà với các thư viện và mã nguồn mở bên ngoài. Bạn có thể sử dụng các thành phần bên ngoài, plugins, và thư viện đã có sẵn để mở rộng tính năng của ứng dụng một cách dễ dàng.
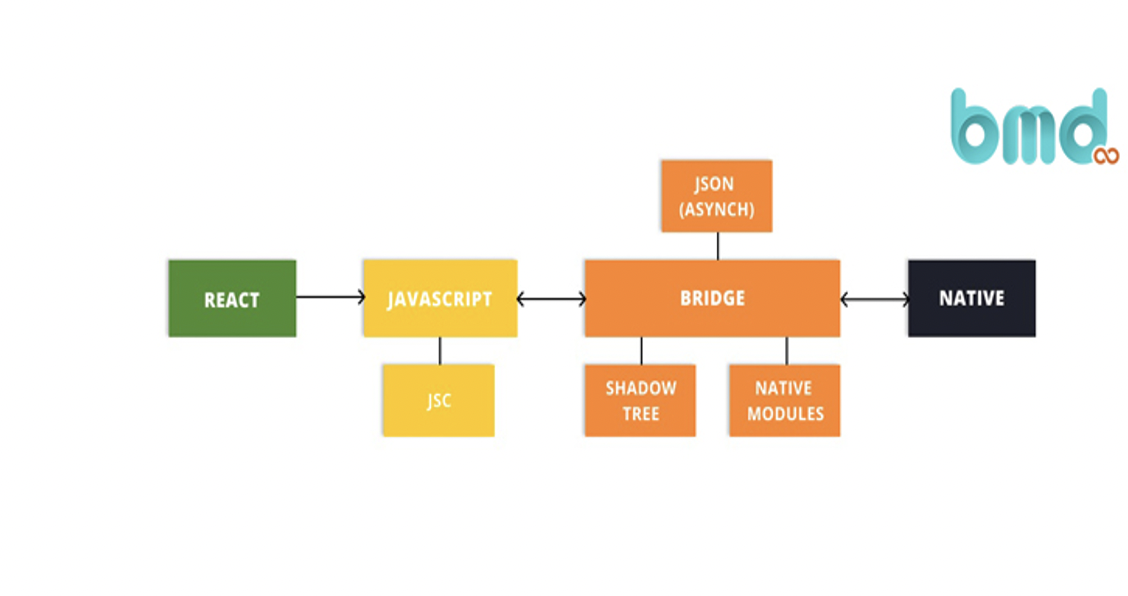
Kiến trúc và cách thức hoạt động của React Native

- Khởi tạo ứng dụng: Khi ứng dụng được khởi động, mã JavaScript sẽ được tải xuống và thực thi trên máy chủ JavaScript (JavaScript server) bên trong ứng dụng
- Bridge và Native Modules: JavaScript codebase giao tiếp với bridge để truy cập vào các native modules. Khi ứng dụng cần sử dụng tính năng native, như hiển thị một nút, gửi một yêu cầu mạng, hay đọc dữ liệu từ cảm biến, JavaScript codebase sẽ thông qua bridge để tương tác với native modules.
- Render UI và Virtual DOM: React Native sử dụng Virtual DOM (DOM ảo) để hiển thị giao diện người dùng. Khi có sự thay đổi trong dữ liệu hoặc giao diện của ứng dụng, React Native cập nhật Virtual DOM và sau đó cập nhật giao diện thực tế (native UI) thông qua bridge.
- Hot-reloading: Trong quá trình phát triển, React Native hỗ trợ hot-reloading, cho phép nhà phát triển xem kết quả ngay lập tức khi thay đổi mã nguồn, mà không cần khởi động lại ứng dụng.
Giới thiệu về Expo
Đây là một công cụ và nền tảng phát triển ứng dụng di động xây dựng dựa trên React Native.

- Công cụ phát triển: Expo cung cấp một bộ công cụ phát triển ứng dụng di động chuyên nghiệp và dễ sử dụng. Nó đi kèm với Expo CLI (Command Line Interface) để tạo và quản lý dự án, hỗ trợ hot-reloading để xem kết quả ngay lập tức khi thay đổi mã nguồn và môi trường phát triển trực tiếp trên trình duyệt với Expo DevTools.
- Khởi tạo dự án nhanh chóng: Expo cung cấp các lựa chọn khởi tạo dự án (templates) có sẵn để bạn bắt đầu một ứng dụng mới một cách nhanh chóng. Bạn có thể chọn từ các mẫu có sẵn như “blank”, “tabs”, “drawer navigation”, vv.
- Môi trường phát triển giả lập (Simulator): Expo cho phép bạn chạy và thử nghiệm ứng dụng trên máy ảo mô phỏng trực tuyến (simulator) ngay trên trình duyệt web, mà không cần cài đặt môi trường phát triển native (như Xcode cho iOS và Android Studio cho Android).
- Ứng dụng Expo Go: Để kiểm tra ứng dụng trên thiết bị di động thực tế, bạn có thể sử dụng ứng dụng Expo Go, có sẵn trên các cửa hàng ứng dụng iOS và Android. Expo Go cho phép bạn thử nghiệm ứng dụng trên thiết bị thật một cách dễ dàng.
- Các thành phần hỗ trợ sẵn: Expo cung cấp nhiều thư viện và thành phần UI hữu ích đã được tích hợp sẵn, giúp bạn xây dựng ứng dụng nhanh chóng và dễ dàng. Ví dụ, Expo hỗ trợ các thành phần như Camera, Maps, Video, và các tính năng hữu ích khác.
- Dịch vụ cơ sở dữ liệu và bảo mật: Expo cung cấp các dịch vụ cơ sở dữ liệu như Cloud Firestore và Realtime Database của Firebase, giúp bạn lưu trữ và đồng bộ dữ liệu của ứng dụng một cách dễ dàng và an toàn.
Link tham khảo chi tiết tại: https://docs.expo.dev/
Thông báo đẩy trong React Native

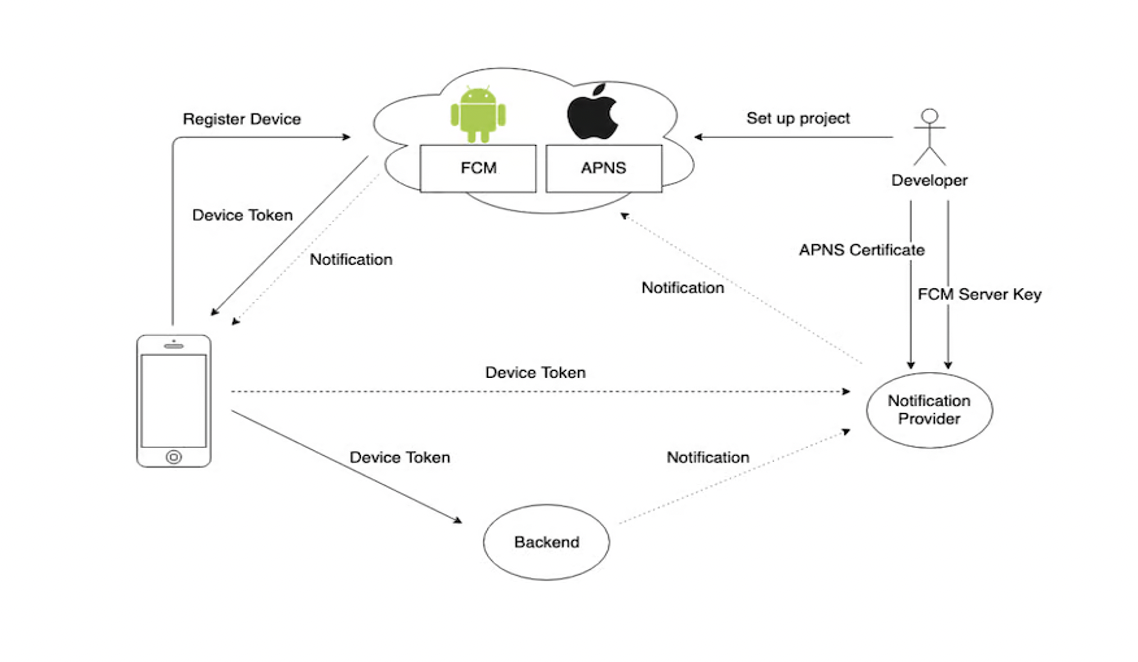
Để triển khai thông báo đẩy trong React Native, bạn cần thực hiện các bước sau:
- B1. Đăng ký và cấu hình dự án với dịch vụ thông báo đẩy: Đầu tiên, bạn cần đăng ký và cấu hình ứng dụng của mình với một dịch vụ thông báo đẩy như Firebase Cloud Messaging (FCM) hoặc OneSignal. Mỗi dịch vụ sẽ cung cấp cho bạn một API key hoặc mã nhận dạng để bạn có thể sử dụng để gửi thông báo từ máy chủ.
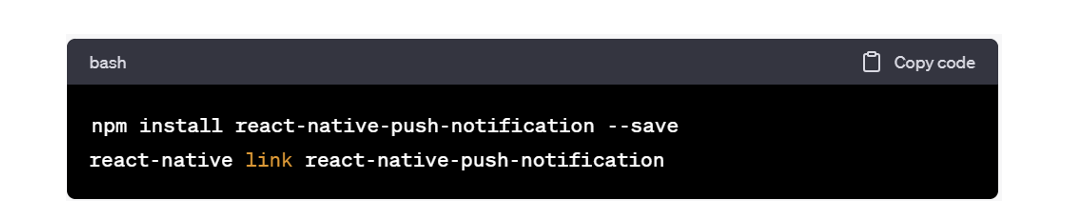
- B2. Cài đặt thư viện hỗ trợ thông báo đẩy: Bạn cần cài đặt một thư viện hỗ trợ thông báo đẩy trong ứng dụng React Native của mình. Thư viện thông dụng là “react-native-push-notification” hoặc “react-native-firebase” (nếu bạn sử dụng FCM).
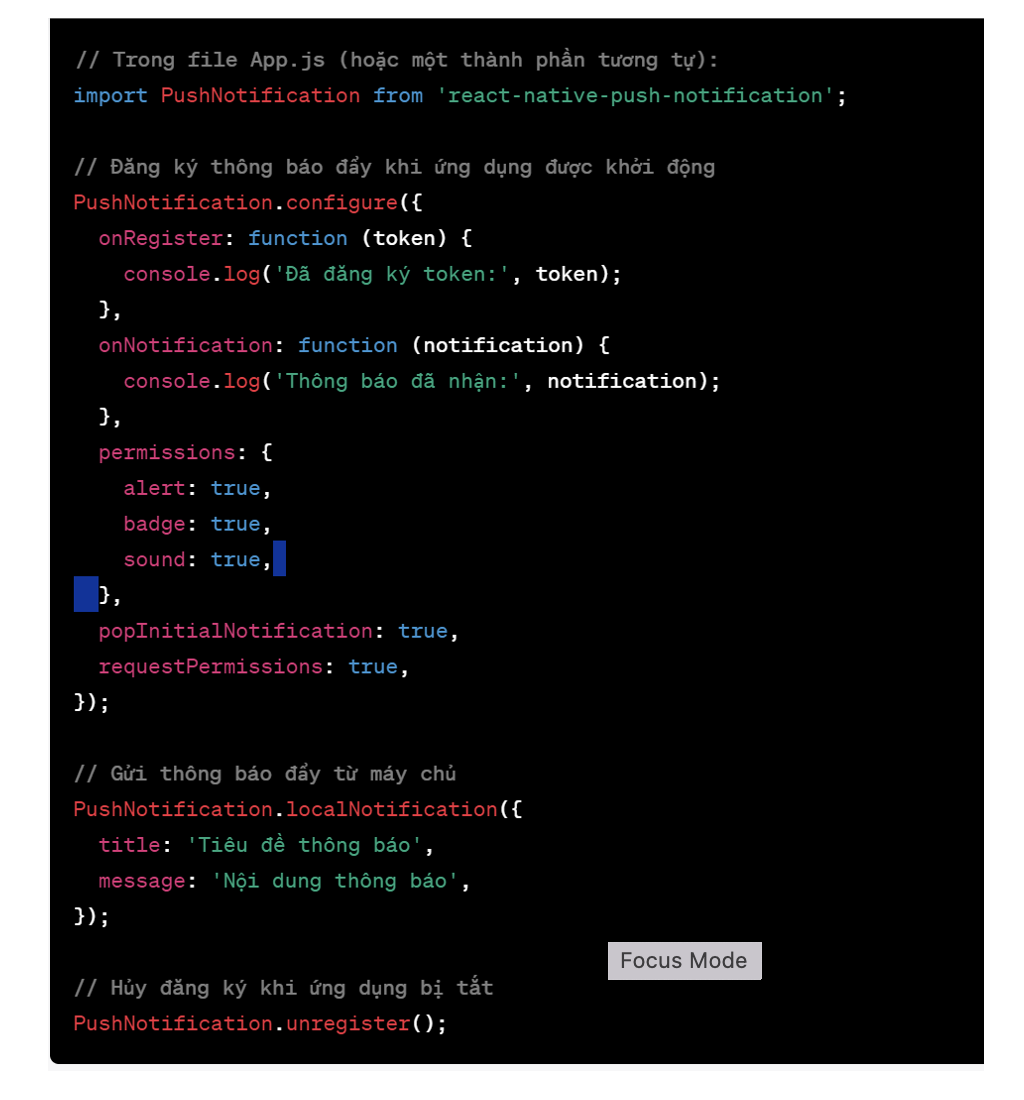
- B3. Đăng ký và xử lý thông báo: Trong mã nguồn của ứng dụng, bạn cần đăng ký thiết bị của người dùng để nhận thông báo đẩy và xử lý thông báo khi được nhận.
Dưới đây là một ví dụ về cách triển khai thông báo đẩy sử dụng thư viện “react-native-push-notification”:


Lưu ý rằng quy trình triển khai thông báo đẩy có thể phức tạp hơn và yêu cầu thêm cấu hình theo dịch vụ bạn sử dụng. Đảm bảo đọc tài liệu của thư viện và dịch vụ thông báo đẩy bạn chọn để có được thông tin chi tiết về cách triển khai.
Chúc các bạn thành công!!!
_ThienLP_